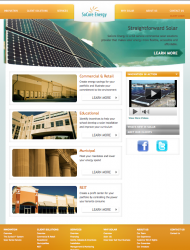
This is a CMS that was for a Solar Energy company. I worked on the front-end of the site and helped develop layout...
Current Works

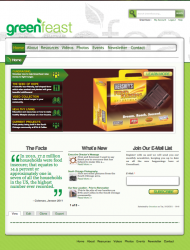
This site is the non-profit I am a director of. It has a whole lot of awesome things happening, and It is a...

This is a CMS that I built for the band Blue Moon Revue. It makes it possible for them to post shows and pictures...

This is the new site for Coast, A new bluegrass band in Chicago. I made the site to help promote their shows,...

This is the reworked version of an original site. The main challenges were to get a way to organize the information...

This is The e-commerce platform I built for my company Burton History Trees. I used Drupal Ubercart to get It...

This is a portfolio I made for Jolie. It uses Drupal to let her customize her slideshows and organize her content....
webdesign
Front End Drupal: Designing, Themeing, and Scripting
This is a pretty cool book. I've got a long road trip coming up and I plan to finish the thing off.
It goes over some things that I already have a pretty good handle on, however there is a lot that I am learning and I'm only half way through.
I think that It's a very concise sort of, manual, of sorts. It's defiantly good to be reading something that's not on a computer screen. So I feel justified in my purchase, although some of the beginning chapter material was just a re-fresher.
Drupal Views - Headlines - Scroller

The way this works is, ...
var headline_count;
var headline_interval;
var old_headline = 0;
var current_headline = 0;
$(function(){
//headline_count = $("div.views-row").size();
headline_count = 6;
$("#block-views-show_slider-block_1 .views-row:eq("+current_headline+")").css('left','0px');
headline_interval = setInterval(headline_rotate,15000); //time in milliseconds
$('#block-views-show_slider-block_1 .view-content').hover(function() {
clearInterval(headline_interval);
}, function() {
Druzi-Articles
- 1 of 13
- ››